知识付费直播间即时通讯使用WebSocket创建。目前,直播间的发信息、送礼物、在线人数、欢迎语和开关播提示都是基于此进行通讯。
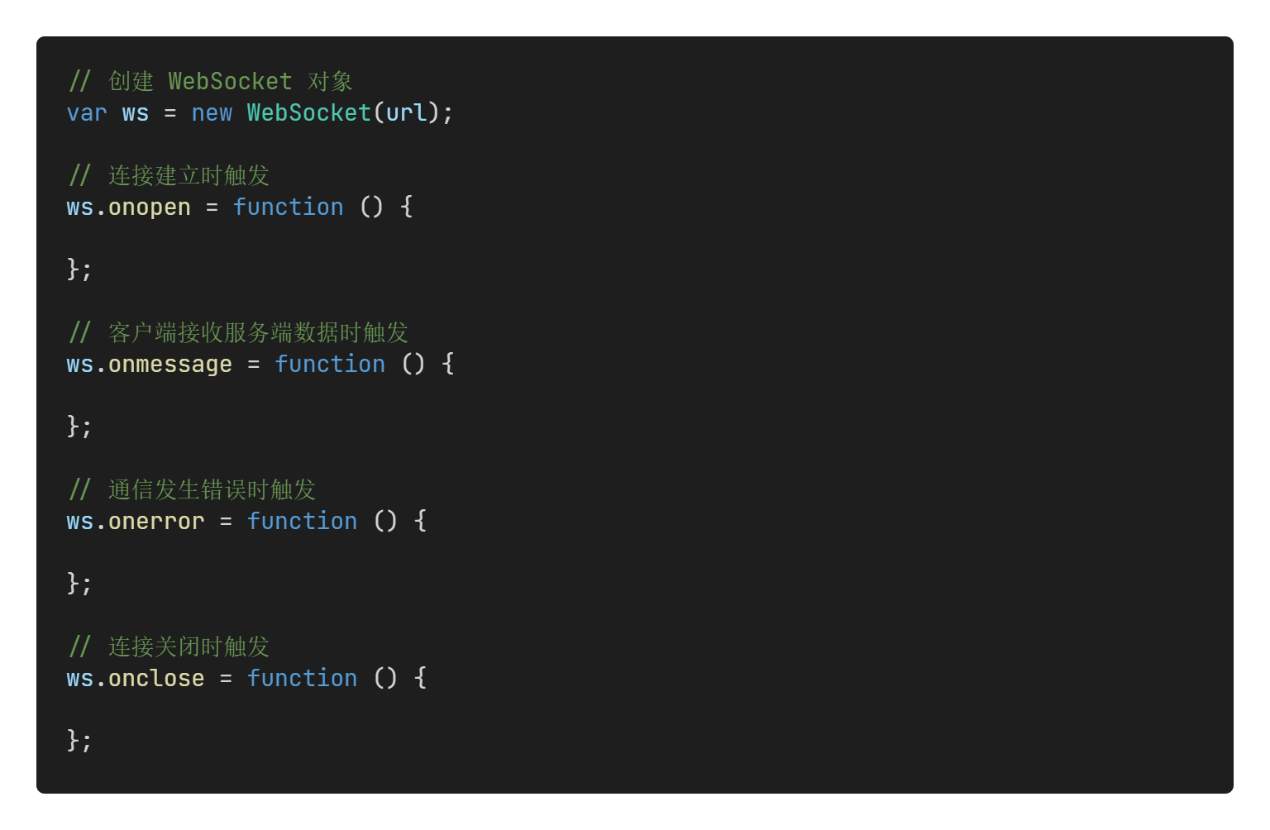
浏览器通过JavaScript向服务器发出建立WebSocket连接的请求。连接建立以后,客户端和服务器端就可以直接进行交换数据。

以上代码中的url参数是指定连接的URL。WebSocket对象的事件有open、message、error、close,它们也可以使用addEventListener进行绑定。

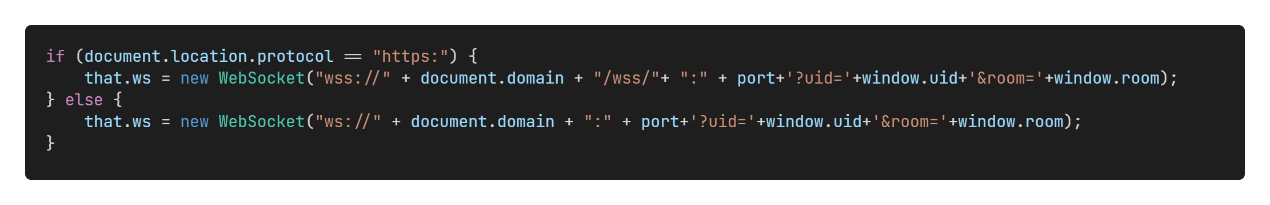
以上文件路径是知识付费移动端WebSocket核心功能代码文件。

以上是生成连接URL和创建WebSocket对象。

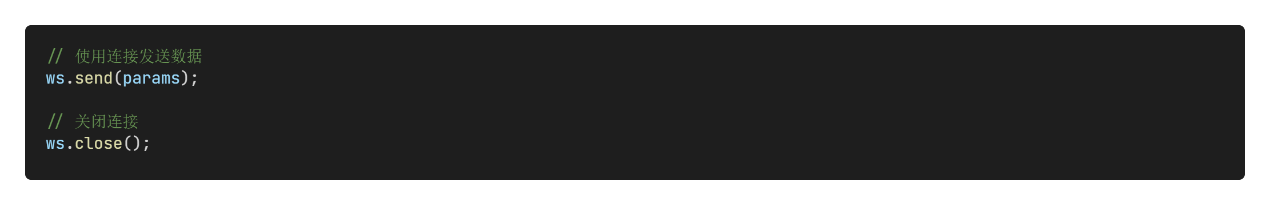
以上是websocket对象的方法。send()方法可以发送数据给服务端。它发送的数据格式一般是字符串。对于对象可以使用JSON.stringify()处理一下。

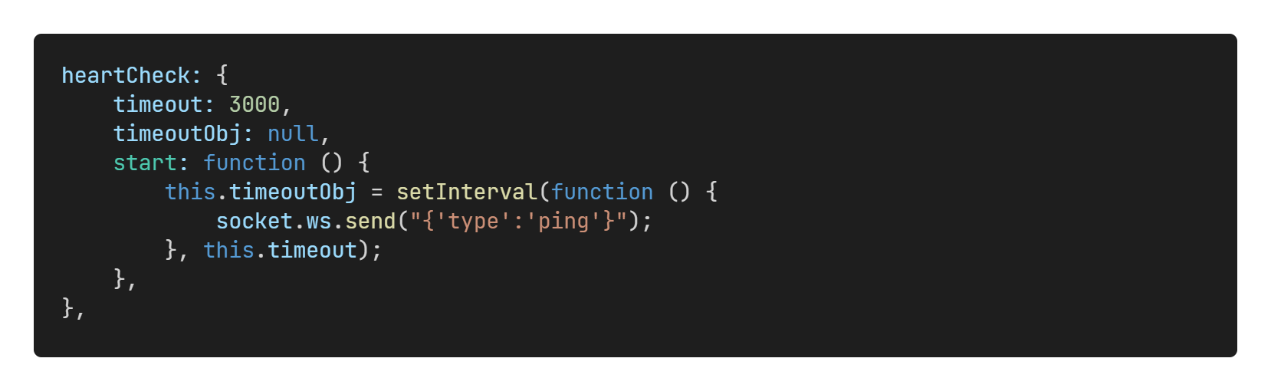
以上是心跳检测功能。因为客户端和服务器端长时间不交换数据就会断开,所以需要设置心跳检测功能。
以上是知识付费直播间即时通讯功能,在message事件中判断各种类型和send发放发送时标识类型一般对应。每次发送消息时都要检测连接状态,只有处于正常连接中时才可以发送数据。在这个通讯过程中,注意断线重连的设计,使得每种情况都被处理到。类型设置这块需要与后端人员达成一致。




